EDICIÓN DE IMÁGENES
1.
Imagen digital: mapa de bits, imagen vectorial
2.
Imágenes de mapa de bits:
a.
Características
i.
Tamaño
ii.
Resolución
iii.
Profundidad de color
b.
Formato de los archivos
c.
Programas de edición gráfica y visores
3.
Imágenes vectoriales
a.
Formato de los archivos
b.
Diseño asistido por ordenador
1. MAGEN DIGITAL: MAPA DE BITS, IMAGEN VECTORIAL
Las imágenes digitales las podemos clasificar en:
·
lmágenes de mapa de bits: imágenes formadas por píxeles
(cada píxel guarda información sobre
el color, el brillo, el contraste,
etc.).
·
lmágenes vectoriales: imágenes
digitales formadas por objetos
geométricos independientes (segmentos,
polígonos, arcos, etc.),
cada uno de ellos
definido por cálculos matemáticos. Las ventajas de
este tipo son la
posibilidad de ampliar
su tamaño sin perder calidad y la facilidad para
identificar y modificar cada
una de las partes.
2. IMÁGENES DE MAPA DE BITS
CARACTERÍSTICAS.
·
Tamaño:
el tamaño de una
imagen de mapa de
bits viene definido
por el producto de dos
números enteros correspondientes al ancho
y alto de la imagen. Ejemplo, 1.600
x 1.200 (ancho x alto).
·
Resolución:
es el parámetro que nos
indica con cuánto detalle puede
observarse una imagen. Podemos definirlo como el número
de píxeles que hay
por pulgada (1
pulgada= 2,54cm). Cuantos más
píxeles haya en una pulgada, mejor se verá la
imagen y más se podrá ampliar sin que pierda calidad.
Es de buena calidad cuando la resolución es
de más de 2000 ppp (píxeles por pulgada). Las
imágenes de Internet suelen
tener un máximo de 70
ppp, porque si aumentamos la
resolución afectará al espacio que
ocupa al guardarla, ya
que, al aumentar el número de puntos
por pulgada, tendremos más información y la
imagen ocupará más espacio en la memoria.
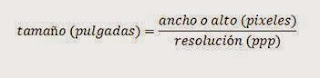
Para saber
cuál es el tamaño máximo
de impresión de una imagen de mapa
de bits, dividimos el ancho y alto por
la resolución :
·
Profundidad de color: es el distinto número de colores que puede
contener los píxeles de una
imagen. Así, a mayor profundidad de color
(mayor número de
bits emplearemos), mayor cantidad
de colores distintos puede
contener cada píxel de una imagen. 1 byte (= B bits) implica
que cada píxel puede
tener 28 (=256) colores.
Los
más utilizados son dos:
o
RGB
(red, green, blue): el color de un pixel se descompone en tres canales, uno por
cada color primario. Si tenemos una profundidad de un byte por canal, cualquier
color ocupara 3, uno por color. La combinación de los tres colores nos da una
gama de más de 16 mill. de colores.
o
CMYK (cyan, magenta, yellow, black): este modelo se emplea en la impresión
a color. El color que representa un objeto corresponde a la parte de luz que
incide sobre ese mismo y que no es absorbido por él.
FORMATO DE ARCHIVO.
Los principales son los siguientes:
·
BMP:
(bit mapped picture)
Mapa de bits. Formato usado
por Windows como el programa Paint.
·
GIF:
(graphics interchange format) Es el
más utilizado. Tiene una
profundidad de 8 bits, trabaja
con 256 colores y permite
animaciones.
·
JPG o
JPEG: (Joint Photographic
Experts Group) Muy usado para la
imagen digital, admite
16 millones de colores en poco
espacio debido a su alta compresión. Compresión con
pérdidas ajustables por el usuario.
·
TIF o
TIFF: (tagged image file
format) Proporciona imágenes de alta calidad y por tanto gran tamaño
de los archivos.
·
PNG:
(portable network graphics) Es similar
al GIF aunque tiene mejor
calidad y ocupa menos
espacio.
·
XCF:
(experimental computing facility) Usado en GIMP, permite guardar capas, canales,transparencias, etc.,
para posteriormente editarlas.
·
PSD:
(Photoshop document) Usado en
Photoshop, tiene las
mismas características que el
XCF.
PROGRAMAS DE EDICIÓN GRÁFICA Y VISORES.
3. IMÁGENES VECTORIALES.
Las imágenes vectoriales se componen de contornos y rellenos
definidos matemáticamente mediante precisas ecuaciones que describen
perfectamente cada ilustración. Esto permite que no haya pérdida alguna de calidad.
Esta característica supera a ilustraciones que contienen zonas con contornos
curvados. Estas imágenes son adecuadas para ilustraciones que contienen zonas
bien definidas con rellenos homogéneos de color y se utilizan por su facilidad a
la hora de su reproducción. Por otra parte, las imágenes vectoriales permiten
que se modifique su contorno a voluntad con transiciones suaves entre las zonas
de concavidad y convexidad, sin que afecte en nada a la calidad de la
representación.
FORMATO DE LOS ARCHIVOS.
·
AI:
Formato del programa Adobe Illustrator. Tiene muchas capacidades, según la
versión de Illustrator que se haya usado. Es compatible con PDF, aunque sólo se
pueda imprimir y no modificarlo. Permite incluir mapas de bits.
·
ODG:
Formato del tipo Open Document, como el ODT en texto. Lo usa el OpenOffice.org
Draw y el LibreOffice Draw. Los formatos del tipo OpenDocument están pensados
para el desarrollo de software libre. Permite incluir mapas de bits.
·
WMF:
Formato creado por Microsoft. Las imágenes de los cliparts de Microsoft Office
están en este formato. Su uso está muy extendido en las imágenes prediseñadas
de los catálogos, pero no suele ser muy usado a nivel profesional. No permite
incluir mapas de bits en su interior.
·
SVG:
Formato vectorial recomendado por el W3C (organización internacional que crea
estándares para la web). Es un estándar abierto, con lo que cualquiera puede
implementarlo en un programa. Muchos navegadores pueden mostrar archivos en
este formato, aunque algunos por medio de añadidos. Permite incluir mapas de
bits. Es el nativo en Inkscape.